※때에 따라서 AWS 웹페이지의 인터페이스 디자인이 조금씩 변하므로,
조회하시는 시간과 본 포스트 작성의 시간적 격차가 있는 경우
해당 설명과 상이한 부분이 있을 수 있습니다!
반갑습니다.
저번 포스트에서 AWS RDS 생성하기에 대해 알아보았습니다.
전편에 이어 이제 스토리지를 생성해보겠습니다!

항상 시작은 당연한 얘기로, AWS 로그인 -> Console 접근입니다!

AWS S3 서비스에 처음 접근하시는 거라면, "최근에 방문한 서비스" 목록에 없을테니
검색창에 S3를 검색해서 해당 서비스에 접근해주세요!

기존에 생성된 버킷이 없으니, 본 이미지와 같은 화면이 나올겁니다!
화면 우측 상단에 "버킷 만들기"를 눌러주세요!

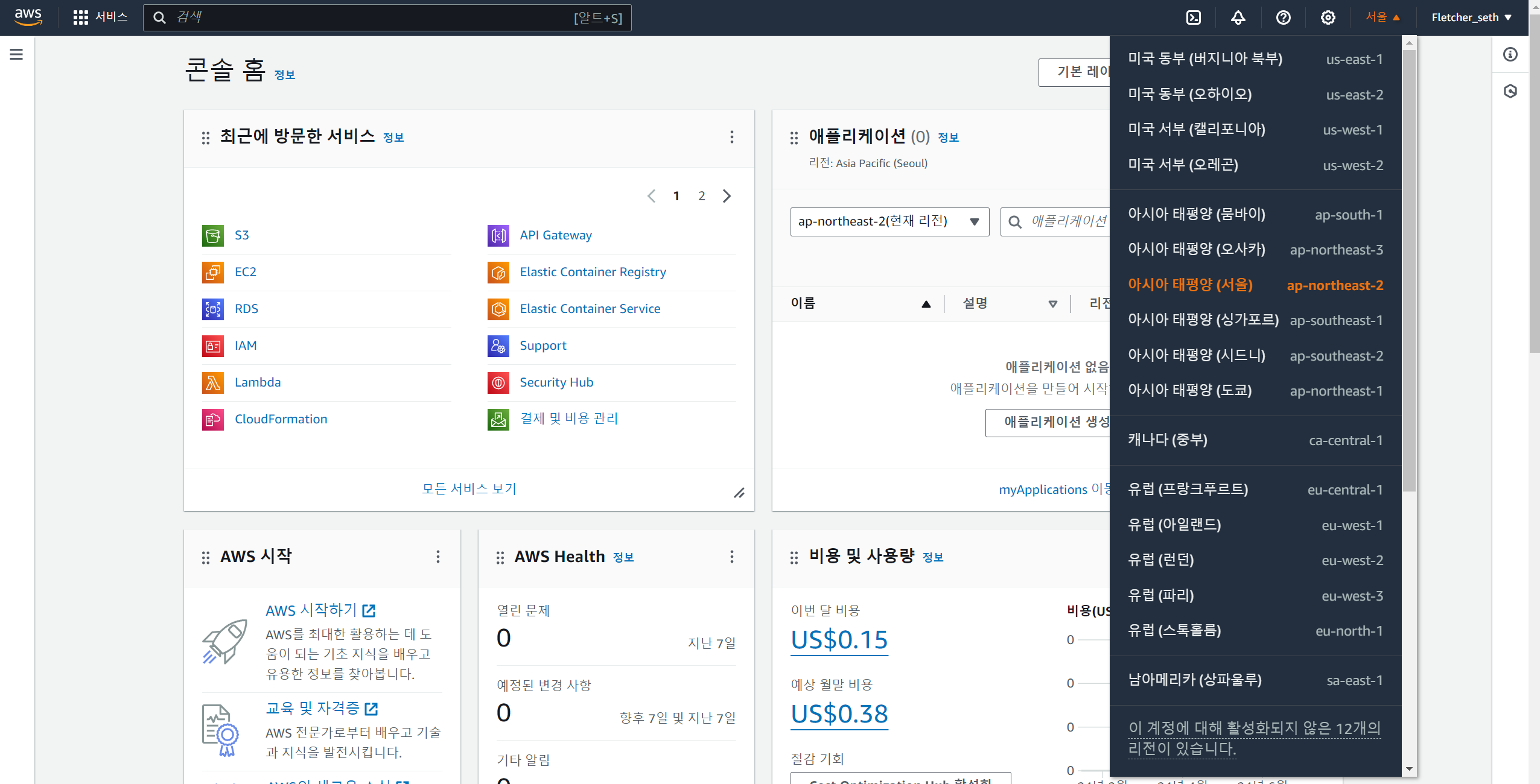
여기서 잠깐!
혹시 화면 우측에 리전(Region)이 미국 동부(버지니아 북부) 등으로 되어있는진 않는지 확인해주시고,
서울 리전(ap-northeast-2)으로 설정해주세요 ^^!
이 부분은 이전편인 RDS도 해당이 되는 부분이기 때문에,
혹시나 놓친 부분이라면 리전 설정도 잊지 말아주세요!

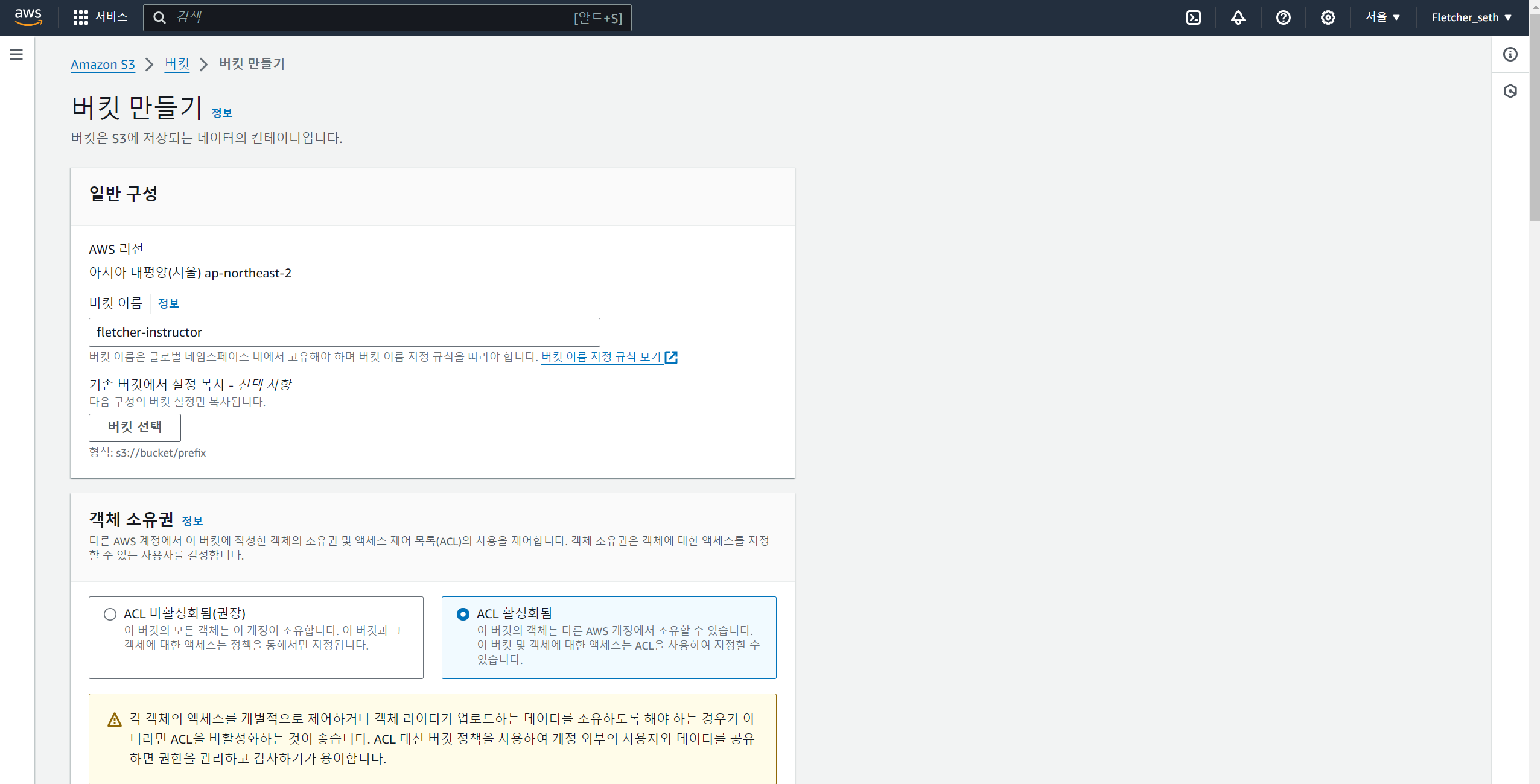
"버킷 만들기"를 누르시면 위와 같은 화면을 보실 수 있습니다!
제일 먼저 버킷 이름을 정해주시면 되는데요!
여러분 임의로 지어주시면 되되, 보통의 규칙은 회사명-프로젝트명 또는 사용자명-이용목적 등으로
작명해주시면 되겠습니다!
단순한 연습용이면 딱히 상관 없는 부분입니다 ^^!

그리고 객체 소유권 부분에서
default로 "ACL 비활성화(권장)"이 선택되어 있을겁니다!
"ACL 활성화됨"으로 선택해주세요!
이 선택 부분은 목적에 따라 다릅니다!

그 다음 버킷의 퍼블릭 액세스 차단 설정이 있는데요!
default로 "모든 퍼블릭 액세스 차단"이 체크되어 있을겁니다!
차단을 해제해주시면, 이 차단 해제에 대해서 본인이 명확히 인지하고 있느냐는 노란 메세지 박스가 생기는데요!
객체의 퍼블릭 상태에 대해 인지하고 있다고 체크를 해주시면 되시겠습니다!

그 외 default 설정들은 건드리실 부분이 없습니다!

그 아래 암호화, 고급 설정도 마찬가지로 default 값 그대로 해주시면 되겠습니다!
이제 페이지 하단의 "버킷 만들기"를 클릭해주시면 됩니다!

보시는 바와 같이 버킷이 생성되었습니다!
이제 조금의 설정을 더해보겠습니다!

생성된 버킷 목록에서 해당 버킷을 클릭하시면
버킷에 대한 정보 화면을 보실 수 있으십니다!
우리 아까 "퍼블릭 액세스 차단" 관련된 부분의 체크를 모두 해제했었는데요
혹시 퍼블릭 액세스 차단이 필요하시면 본 페이지에서 편집을 통해 다시 설정하실 수도 있습니다!

스크롤을 아래로 내리시면 ACL(액세스 제어 목록) 탭이 있습니다
여기서 우측 상단의 편집 버튼을 클릭해주세요!

ACL(액세스 제어 목록)에서 기본적으로 네 개 박스가 체크되어 있는걸 보실 수 있는데요!
이건 버킷 소유자의 권한에 대한 부분입니다!
내 계정의 내 버킷이니까 내가 권한이 없으면 안 되겠죠?
그 다음 두 번째, 모든 사람에 대한 즉 퍼블릭 액세스에 관한 권한 설정인데요!

여기서 "읽기" 부분에 추가로 체크를 해주시면 되겠습니다
왜 버킷 접근 권한에 대해서 모든 차단 체크를 해제하고, 퍼블릭 액세스에 대해 읽기를 가능하게 설정했을까요?

앞서 말씀드린대로
데이터베이스는 문자열 및 숫자 데이터를 저장하고,
스토리지는 이미지 또는 비디오 등의 파일을 저장합니다!
위 이미지를 보시면, 검색을 통해 수많은 이미지 목록을 보실 수 있고,
해당 이미지에 마우스 포인트를 올려두고 우클릭을 하면 여러 메뉴가 나오는데요.
여기서 이미지 주소 복사를 하고 URL창에 입력해볼까요?

해당 객체(이미지)의 URL로 접근하니, 이와 같이 웹 브라우저 화면에 고양이 이미지가 나옵니다.
만약에 스토리지의 퍼블릭 액세스 접근 설정 등을 모두 차단으로 했다면 해당 주소로 접근할 수 없었을거고,
당연히 웹 브라우저 화면에 고양이 이미지도 출력되지 않았을겁니다!
인터넷에서 접할 수 있는 수많은 이미지들은 각 서비스의 Back-End단의 스토리지에 저장되어 있고,
상기의 일련의 과정과 같이 각자 스토리지의 접근에 대해 설정을 해놓을테니까요!

스토리지를 만들면서 잠시 살펴봤으니, 한 번 사용을 해볼까요?
우린 버킷이란 저장 공간만 생성했을 뿐 아무 파일도 업로드 되지 않았기 때문에 객체 목록은 비어있습니다
우측 상단의 주황색 "업로드" 버튼을 눌러볼까요?

그럼 위와 같이 업로드 화면으로 넘어갑니다
여기서 파일 추가를 눌러서 원하시는 이미지 하나를 선택해주세요!

그럼 위와 같이 목록에 파일 이름이 하나 생길겁니다!
그리고 페이지 하단의 주황색 "업로드" 버튼을 눌러서 작업을 마무리해주세요!

업로드 : 상태 창에 성공 / 실패 여부가 출력됩니다!
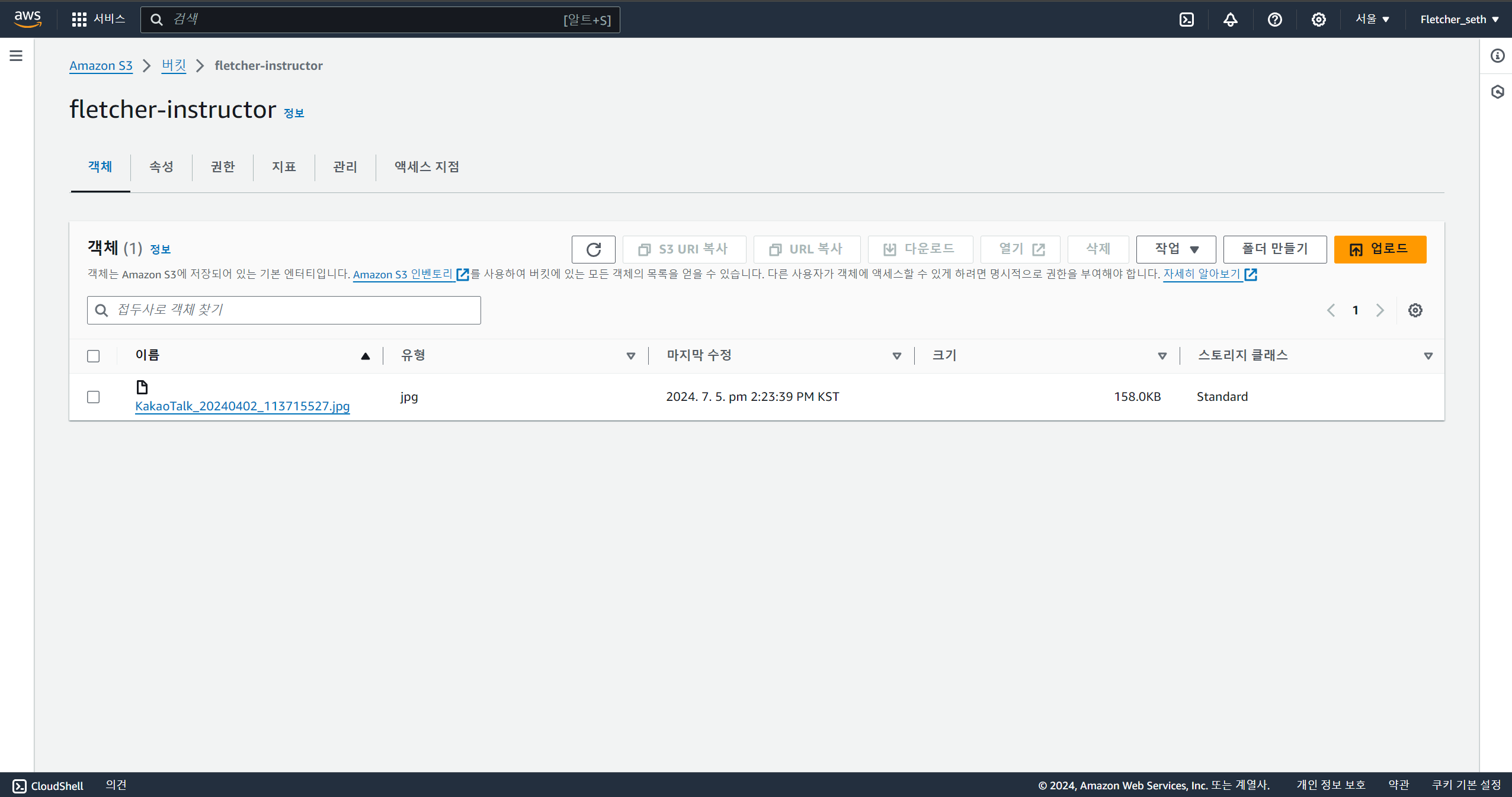
다시 버킷 객체 목록으로 가볼까요?

버킷에 성공적으로 객체(이미지)가 저장되었습니다!
지금은 설명 편의상 서비스 페이지에서 직접 업로드를 했는데,
API 서버를 개발할 때는 이 과정을 로직으로 처리해서
해당 API 호출시에 form-data로 받은 file을 서버가 처리해주도록 할겁니다!

그럼 우리가 설정한 퍼블릭 액세스 설정이 유효한지 한 번 살펴볼까요?
해당 객체를 선택한 뒤 URL 복사를 클릭해주세요!

복사한 URL을 웹 브라우저의 주소창에 입력하니 해당 이미지가 출력되었습니다!
저는 몽환적인 밤하늘 이미지를 등록했었는데요
여러분은 어떤 이미지일지 궁금하네요!
이렇게 AWS IAM, RDS, S3까지
차례대로 서비스 환경 준비가 차근차근 진행되어가고 있습니다!
다음 편에서 찾아뵙겠습니다!
감사합니다!
'AWS > AWS 서비스 사용방법' 카테고리의 다른 글
| AWS CloudWatch 이용하기 (0) | 2024.07.06 |
|---|---|
| AWS Lambda 생성하기 (0) | 2024.07.05 |
| AWS RDS 생성하는 방법과 MySQL 연동하기-2 (0) | 2024.07.05 |
| AWS RDS 생성하는 방법과 MySQL 연동하기-1 (0) | 2024.07.05 |
| AWS IAM 사용자 생성하기 (0) | 2024.07.05 |



